設計師推出能解決問題、好用又好看的產品,消費者才會埋單;這樣的思維和方法,簡報也適用。你可以學到這些:學會進階的重點強調方法;利用文字補充說明,讓設計平易近人;拿捏適度美化與過度繁複之間的平衡。
設計師要清楚好設計有何基礎,同時還要相信自己的眼睛。你可能心想,但我又不是設計師!拋棄這個想法吧。你一定認得出聰明的設計。這一課將會介紹優良設計的常見概念,並以實例解說,讓各位對自己的視覺直覺增加自信,並傳授具體建議以及碰上潛在問題時的調整辦法。
一眼就能看出功能
設計領域的專家表示物品都有其「功能可見性」。功能可見性是最直覺的設計用法,讓人一眼就看出來產品該如何使用。舉例來說,門把可以旋轉、按鈕可以按、繩索可以拉。這些特色暗示了要怎麼操作物品、與物品互動。產品的功能可見性充足,便能成就「看不見」的好設計,讓人自然就會使用。
我們拿生活用品品牌 OXO 來舉例說明功能可見性吧。該品牌於網站上寫他們的特色是「通用設計」,以此哲學盡可能為各色各樣的使用者製造使用方便的產品。此處要特別提到的是該品牌的廚房用品(行銷口號曾為「握在手裡的工具」)。這些用品的設計讓人只能用一種方式拿在手裡,絕對不會握錯。
OXO便以此方法讓所有使用者都能正確使用其產品,而大半使用者壓根不會意識到這是貼心設計的結果(圖5.1)。

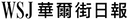
來想想看該如何將功能可見性的概念套用到資料交流上吧。我們可以利用視覺可見性指示聽眾要如何使用圖表、與圖表互動。此處將會討論3項原則:①強調重點,②移除使人分心的元素,③打造清楚的資訊階層。
● 原則① 強調重點
先前我們已經示範過如何使用前注意特徵導正聽眾的注意力,換句話說,就是要強調重點。繼續來探討這項策略吧。此處的關鍵就是只能強調整體圖表的一部分,因為強調元素的比例增加,強調效果就會跟著減弱。立德威(William Lidwell)等所寫的《設計的法則》(Universal Principles of Design , 2003)建議視覺設計中至多只能強調10% 的內容。本書提供以下指南: (相關報導: 我要消滅全世界的爛PPT!Google總監親自傳授:這幾種爛圖表別用 | 更多文章 )
‧ 粗體、斜體與底線:使用於標題、標籤、說明和短句上時,可以讓不同元素有所區別。粗體的使用頻率通常比斜體和底線高,因為粗體最不會打亂整體設計風格,又可以特別凸顯想要的元素。斜體也不易擾亂整體風格,但是凸顯效果不及粗體,也較不好閱讀。底線會增加不一致感,而且可能危及閱讀效果,因此應該斟酌使用(或避免使用)。‧ 大寫與字型:短句使用大寫文字可以讓人一目瞭然,應用在標題、表格和關鍵字上會有良好效果。盡量避免使用不同字型強調內容,因為整體美感沒有顯著差異,難以察覺。‧ 顏色若斟酌使用、搭配其他強調技巧(例如粗體),便能成為有效的強調策略。‧ 反白是相當有效的吸睛技巧,但會大幅增加設計的不一致感,因此應該斟酌使用。‧ 大小是另一個吸引目光的方式,也可以強調重要性。
原本的列表其實還寫出了「閃爍或閃光」,並表示僅能用在需要馬上回應、非常重要的資訊上,但是我在編整上述列表時省略了此項。在資料交流、解釋型分析的目的情境下,我並不建議使用閃爍或閃光效果(通常只會讓人覺得煩,根本沒什麼實際用途)。


















































 圖說:都發局長王俊傑。議員陳成添也說,未來社會住宅修繕維護也是沈重的負擔,有先前國宅遇到的問題為鑑,千萬不要由政府公帑來負擔修繕,否則連馬桶不通都要政府出錢來修,而這些問題都會在幾年之後產生,林佳龍不可不替未來接任的人著想。
圖說:都發局長王俊傑。議員陳成添也說,未來社會住宅修繕維護也是沈重的負擔,有先前國宅遇到的問題為鑑,千萬不要由政府公帑來負擔修繕,否則連馬桶不通都要政府出錢來修,而這些問題都會在幾年之後產生,林佳龍不可不替未來接任的人著想。