自從 Adobe CC 更新之後,不管是 Illustrator 或 Adobe Xd,要從矩形拉圓角都是1秒內可以做到的事情。「圓角」在現代 UI 中也是扮演著重要角色,可能代表更簡約、舒爽,但如果今天有人問你為什麼這邊要用圓角,你可以回答得出來嗎?
還記得最初在螢幕上看到圓角設計是哪裡嗎?如果是早期蘋果 iPhone 手機使用者,應該對圓角的細節處理相當熟悉吧!但你知道這其實是賈伯斯(Steve Jobs)嚴格要求後的成果噢。

讓我們接著從歷史上來看,在早期參與麥金塔電腦開發的美國電腦科學家 Andy Hertzfeld(安迪·赫茲菲爾德)曾在1981年寫過一篇文章「Round Rects Are Everywhere!」 ,道述當時的電腦技術只可以做到繪畫矩形、圓形,頂多橢圓形, Steve Jobs 希望工程師 Bill Atkinson 開發可以畫圓角矩形的軟體。
太困難了啦!長方形跟圓形不好嗎?
遭到工程師質疑, Steve Jobs 不疾不徐地解釋說生活周遭從房間到桌檯等都有圓角,甚至還帶著 Bill Atkinson 出去散步,試圖啟發他認識到圓角才更接近真實世界上的物件。

後來 Bill Atkinson 竟成功開發了可以拉出圓角矩形的軟體!當時 Andy Hertzfeld 就預料到圓角會在電腦中造成流行,但一直到了 iOS 圖標出現才正式成為 Apple 特色,同時獲得全世界設計師的認同。比起硬幫幫的長方形,圓角顯得更柔和與直觀;相較之下 Android 與 Windows 派系在當時多還是只能用矩形,猜測可能是專利影響。
在 iPhone 問世前的 20 年,賈伯斯就是圓角的腦粉啊!
那麼隨著 Modern Web / App 的發展,圓角在介面設計 ( UI Design )上究竟理論上能達到什麼樣的效果呢?這邊整理了三個理由,讓我們接著看下去。
一、圓角對眼睛感官更友善
雖然我們都能多少感覺到圓角的體驗更好,但往往不能解釋其中道理。
真相就在你的眼睛裡!
眼球感光最敏感的部位叫中央窩(Fovea),同時也是視覺最清晰的地方。處理圓形邊時候的最有效率,若是換成複雜的邊緣則需要更多大腦神經去運算。

巴羅神經科學研究院(Barrow Neurological Institute)研究發現,角的刺眼程度與其角度成反比;尖角比鈍角產生更強的視覺顯著性(preserved salience)。換句話說,角越尖,看起來越亮眼;一個角看起來越亮眼,就越有可能提高視覺處理的費力程度。
同時為了躲避風險,人類天性上就會避免尖銳的東西,因為在自然中鋒利的邊緣會造成威脅,比如說古代兵器的矛或劍,或是現在餐桌上的湯匙總是比叉子來的溫柔。 (相關報導: 文組都過很爽、理組都很仇女!教育專家揭網路霸凌文化的成因:因為從小我們都這樣教小孩 | 更多文章 )

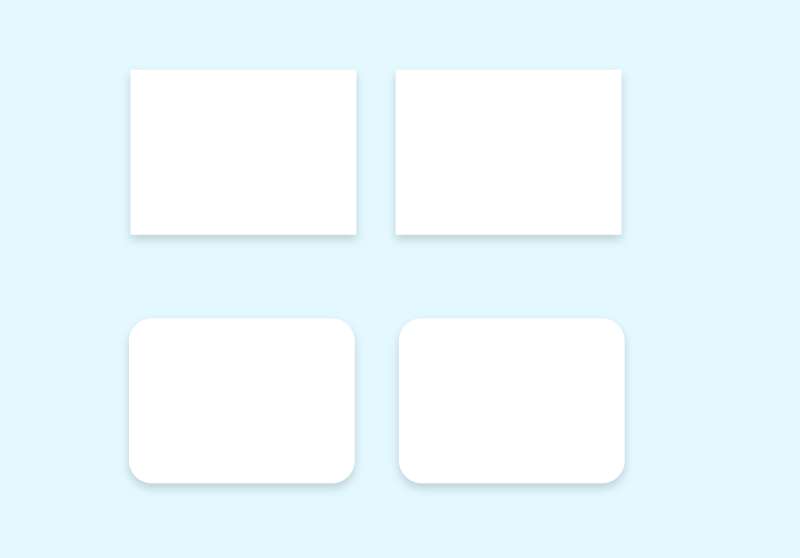
二、整體視覺動線更流暢
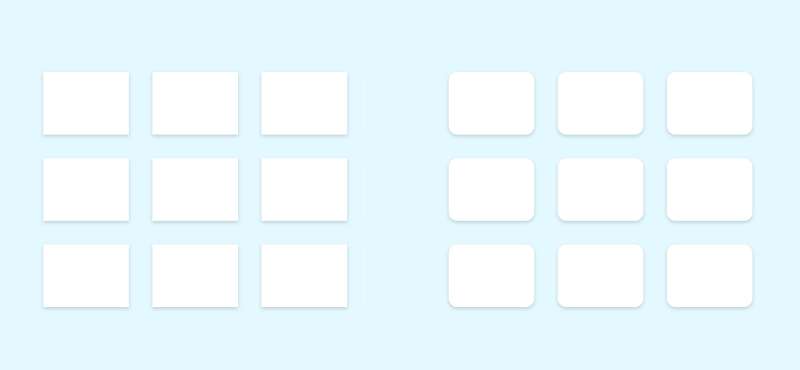
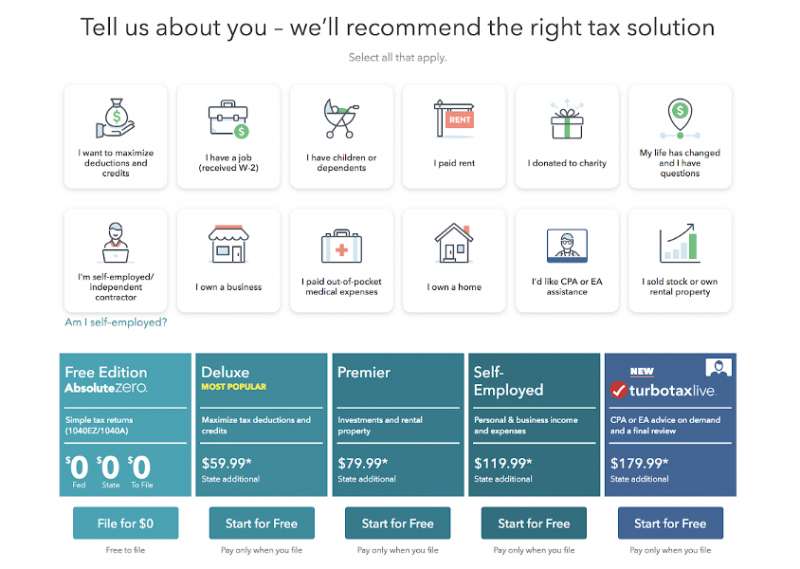
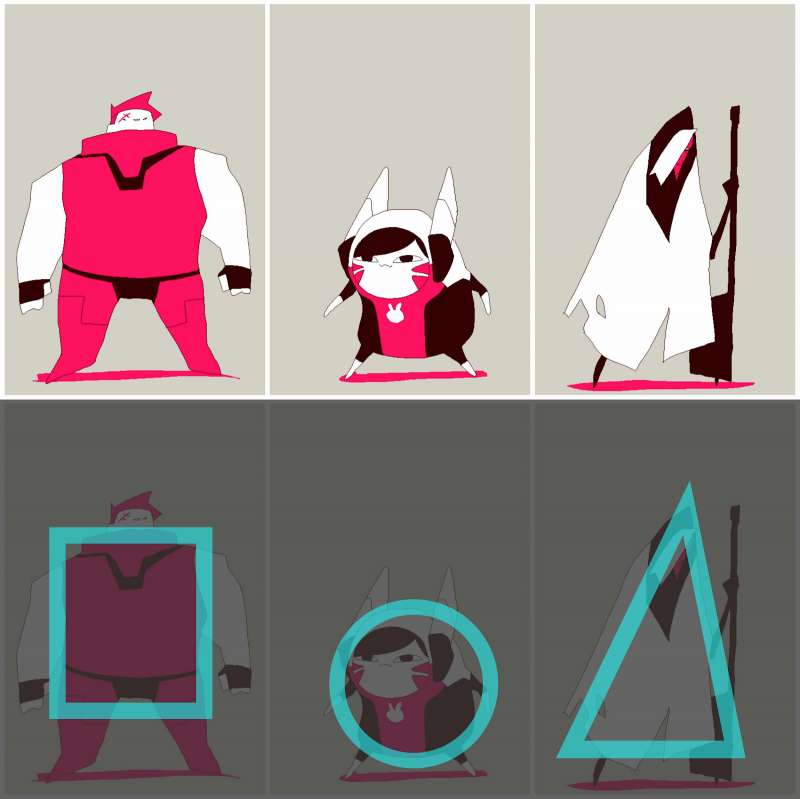
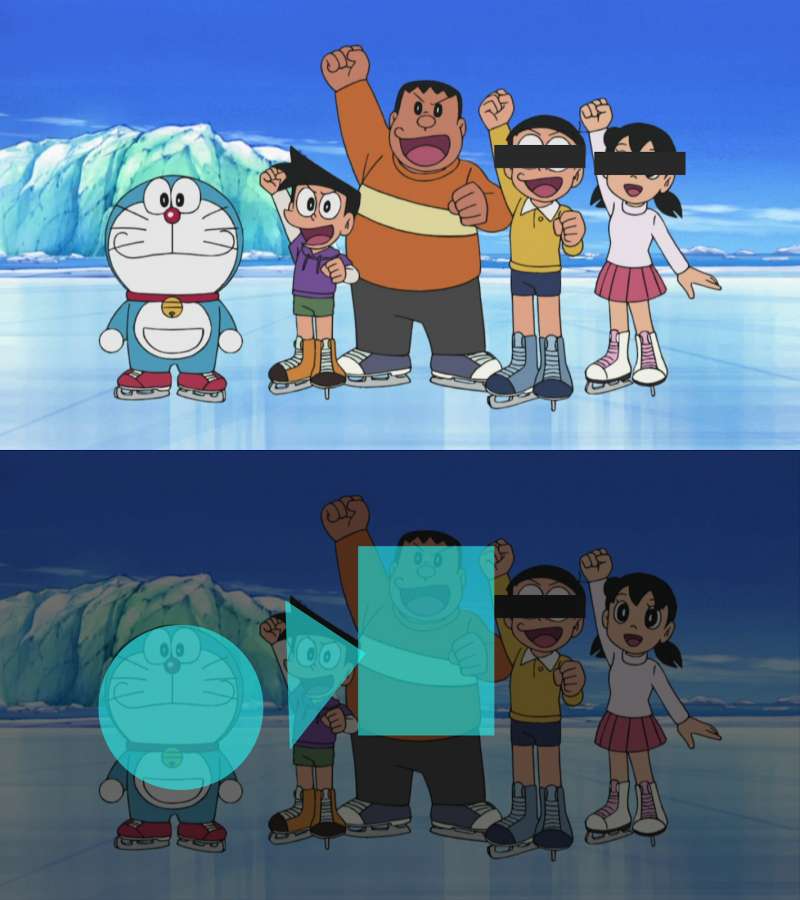
在卡片式或網格佈局當中,使用圓角做為容器邊框的設計在視覺上能更有效地引導使用者跟著走,讓資訊更輕鬆地傳達。