
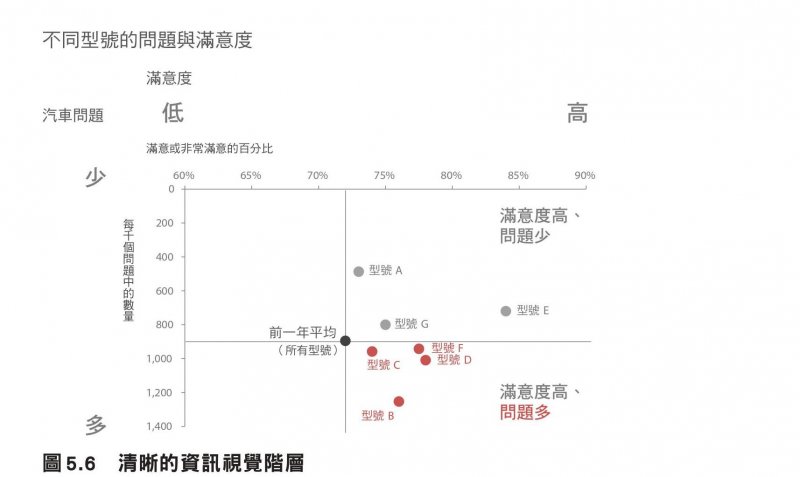
圖 5.6 的設計一目瞭然,讓我們能從滿意度和汽車問題出發,迅速比較今年的不同型號與去年平均的表現。字體的大小與色彩和資料點能夠暗示瀏覽順序,並告訴我們該將目光放在何處。來分析一下此圖要件的視覺階層,並討論此階層會如何幫助我們處理眼前的資訊吧。我吸收資訊的順序大概如下:
- 首先,我會先閱讀圖表標題:「不同型號的問題與滿意度」。問題和滿意度使用粗體字,代表這些字很重要,這麼一來處理圖中其他資訊時,腦中便能有了優先順序。
- 我第二個看到的是 Y 軸的主要標籤:「汽車問題」,這些問題會從少(最上方)排到多(最下方)。接下來我會看到水平 X 軸的細節:滿意度從低(左)到高(右)。
- 接著吸引我目光的是深灰色的資料點和對應的文字「前一年平均」。此點以直線連結至兩軸之上,讓我能看出前一年的平均約為每1,000 個問題當中有 900 個問題、72% 滿意或非常滿意。如此一來便有了詮釋今年型號資料的架構。
- 最後我看到的是右下象限的紅點。文字說明告訴我滿意度高,但是汽車有許多問題。此圖的結構讓我能一眼看出汽車問題比去年平均還多。紅色的文字強調此情形仍須解決。
我們之前提過可以使用大類別簡化詮釋流程,此處的象限標籤「高滿意度、問題少」和「高滿意度、問題多」便有此功能。若沒有這些標籤,我還需花時間詮釋兩軸的標題與標籤,才能理解這兩個象限的意義,有了這兩個簡潔扼要的標題便能省去這段處理流程。注意左方的象限並無標籤;這兩象限沒有任何數值,所以並不需要加上標籤。
為了提供脈絡,圖上同樣標出了其他資料點與細節,不過這些元素經過淡化處理,以減少認知負擔、簡化圖表。
將此圖拿給我先生看之後,他的反應是:「我的注意順序跟你不同,我一眼就看到了紅色的元素」,讓我不禁思考了起來。首先,我很訝異他會從紅色的元素看起,因為他患有紅綠色盲,但是他表示圖上的紅色還是與其他元素有相當大的差異,因此吸引了他的注意。第二,我看過的圖表實在太多了,因此我早已習慣先從細節開始看起:先從標題和軸標題看起,好在詮釋資料前先搞懂我究竟在看什麼資料。其他人可能會比較急著尋找結論。若從此角度來看,我們的目光首先會放在右下象限,因為紅色有重要的意涵,代表應該特別注意。吸收進這些資訊之後,我們才會回頭閱讀圖中其他的細節。
總而言之,細心建構的清晰視覺階層能夠替聽眾建構好處理資料的順序,讓有深度的圖表看起來不會那麼複雜。強調重點、移除令人分心的元素、打造出視覺階層後,我們以資料繪製的圖表便能讓聽眾輕鬆理解。
本文經授權轉載自商業周刊 《Google必修的圖表簡報術:Google總監首度公開絕活,教你做對圖表、說對話,所有人都聽你的!》