設計師推出能解決問題、好用又好看的產品,消費者才會埋單;這樣的思維和方法,簡報也適用。你可以學到這些:學會進階的重點強調方法;利用文字補充說明,讓設計平易近人;拿捏適度美化與過度繁複之間的平衡。
設計師要清楚好設計有何基礎,同時還要相信自己的眼睛。你可能心想,但我又不是設計師!拋棄這個想法吧。你一定認得出聰明的設計。這一課將會介紹優良設計的常見概念,並以實例解說,讓各位對自己的視覺直覺增加自信,並傳授具體建議以及碰上潛在問題時的調整辦法。
一眼就能看出功能
設計領域的專家表示物品都有其「功能可見性」。功能可見性是最直覺的設計用法,讓人一眼就看出來產品該如何使用。舉例來說,門把可以旋轉、按鈕可以按、繩索可以拉。這些特色暗示了要怎麼操作物品、與物品互動。產品的功能可見性充足,便能成就「看不見」的好設計,讓人自然就會使用。
我們拿生活用品品牌 OXO 來舉例說明功能可見性吧。該品牌於網站上寫他們的特色是「通用設計」,以此哲學盡可能為各色各樣的使用者製造使用方便的產品。此處要特別提到的是該品牌的廚房用品(行銷口號曾為「握在手裡的工具」)。這些用品的設計讓人只能用一種方式拿在手裡,絕對不會握錯。
OXO便以此方法讓所有使用者都能正確使用其產品,而大半使用者壓根不會意識到這是貼心設計的結果(圖5.1)。

來想想看該如何將功能可見性的概念套用到資料交流上吧。我們可以利用視覺可見性指示聽眾要如何使用圖表、與圖表互動。此處將會討論3項原則:①強調重點,②移除使人分心的元素,③打造清楚的資訊階層。
● 原則① 強調重點
先前我們已經示範過如何使用前注意特徵導正聽眾的注意力,換句話說,就是要強調重點。繼續來探討這項策略吧。此處的關鍵就是只能強調整體圖表的一部分,因為強調元素的比例增加,強調效果就會跟著減弱。立德威(William Lidwell)等所寫的《設計的法則》(Universal Principles of Design , 2003)建議視覺設計中至多只能強調10% 的內容。本書提供以下指南:
‧ 粗體、斜體與底線:使用於標題、標籤、說明和短句上時,可以讓不同元素有所區別。粗體的使用頻率通常比斜體和底線高,因為粗體最不會打亂整體設計風格,又可以特別凸顯想要的元素。斜體也不易擾亂整體風格,但是凸顯效果不及粗體,也較不好閱讀。底線會增加不一致感,而且可能危及閱讀效果,因此應該斟酌使用(或避免使用)。
‧ 大寫與字型:短句使用大寫文字可以讓人一目瞭然,應用在標題、表格和關鍵字上會有良好效果。盡量避免使用不同字型強調內容,因為整體美感沒有顯著差異,難以察覺。
‧ 顏色若斟酌使用、搭配其他強調技巧(例如粗體),便能成為有效的強調策略。
‧ 反白是相當有效的吸睛技巧,但會大幅增加設計的不一致感,因此應該斟酌使用。
‧ 大小是另一個吸引目光的方式,也可以強調重要性。
原本的列表其實還寫出了「閃爍或閃光」,並表示僅能用在需要馬上回應、非常重要的資訊上,但是我在編整上述列表時省略了此項。在資料交流、解釋型分析的目的情境下,我並不建議使用閃爍或閃光效果(通常只會讓人覺得煩,根本沒什麼實際用途)。
前注意特徵也能重複運用,若簡報當中含有特別重要的元素,便可以加大上色再加粗來特別強調,吸引目光。
我們來以實例看看將資料視覺化時,要怎樣有效利用強調策略吧。皮尤研究中心 2014 年二月的文章中有張類似圖5.2的圖表,標題為「新普查資料顯示結婚的美國人增加,但學歷多為大學以上」。

依圖旁的文章看來,圖 5.2 的目的是要說明 2011 至 2012 年總新婚率之所以會增加,主要是因為教育程度大學以上的結婚人口上升(不過圖上「整體」的趨勢似乎也沒增加,但先別管這點吧)。不過,圖 5.2 並未採用特別設計凸顯這點。我的注意力反而放在各類別 2012 年份的資料上,因為該長條的顏色比其他都深。
更改此圖上的色彩搭配,便可以重新引導聽眾的注意力。請見圖 5.3。

圖5.3 使用橘色強調教育程度大學以上的資料點。將所有元素改成灰色之後,強調色讓聽眾馬上就知道該將目光放在何處。稍後馬上會再回來看這個例子。
● 原則② 移除使人分心的元素
強調重點之後,接下來就要移除令人分心的元素。安東尼.聖修伯里(Antoine de Saint-Exupery)於其著作《飛行員的探險》(Airman ’s Odyssey , 1943)中寫了句名言:「完美的境界不是沒東西好加,而是沒東西可拿」。要使資料視覺化達到設計完美的境界,重要的不是「添加」和「強調」,而是「削除」和「淡化」。
要辨別圖表中有什麼元素會令人分心,想想看雜訊與脈絡吧。我們先前已經討論過了「雜訊」的概念,也就是占空間、但又不能會為圖表增加資訊的元素。
「脈絡」是圖表上必須有的元素,才能使聽眾看得懂你想傳達的溝通內容。提供的脈絡不能過多或過少,必須適中才行。思考看看哪些資訊是關鍵資訊、哪些不是,找出沒必要、多餘或不相干的物件或資訊,判斷哪些東西可能會搶走主要訊息或重點的鋒頭,這些東西就是要移除的候選元素。
在此提供一些特定的考量條件,幫助各位辨認可能令人分心的元素:
‧ 不是所有資料都一樣重要。移除非關鍵資料或要件,善用空間與聽眾的注意力。
‧ 若細節並非必須,濃縮內容即可。你應該要對細節相當熟悉,但這並不代表聽眾也需要知道細節。考慮看看濃縮內容是不是恰當。
‧ 問問自己:刪除這樣東西是否會引起變動?不會?那就刪除吧!別因為可愛或花了心血就留下不必要的元素;如果這些東西不能輔助主要訊息,那就不能協助達到溝通目的。
‧ 淡化不會影響主要訊息的必要元素。運用前注意特徵淡化非必要元素,淺灰色相當適合。
每一步的刪減或淡化都能讓留下來的元素更加突出。若不確定某細節是否該刪除,那就想想看有沒有什麼辦法能在不搶鋒頭的前提下將它留住。舉例來說,在投影片簡報裡可以將內容移至附錄,必要時可以用上,但是又不會搶走主要重點的鋒頭。
我們回頭看看先前討論過的皮尤研究中心實例。圖 5.3 適量使用了色彩來強調圖中的重要部分。接著我們可以移除令人分心的元素,進一步改善此圖表,如圖 5.4。

圖 5.4 做出了數項更動,以移除令人分心的元素,當中最大的改變就是長條圖變成了折線圖。如先前所述,折線圖更能讓人一眼看出時間變化的趨勢。這麼做也能降低視覺上的斷層感,原先的五條長條現在簡化成一條折線,且端點加上了強調。以繪製的完整資料來看,我們將二十五條直條簡化成四條折線。將資料整理成折線圖,所有類別便能使用同一條 X 軸,簡化資訊處理的流程(不用先看過左方的圖例,再詮釋每組長條的意義)。
新圖表完全移除了原圖表當中的「整體」類別。該類別是所有類別的總和,分別呈現只會顯得多餘,並不會增加價值。並非所有情況都是如此,但至少此案例中「總和」不會讓整個故事變得更值得注意。
資料標籤中,小數點以後的數字四捨五入為整數。在此繪製的資料是「每千名適婚成年人中的新婚人數」,我認為人數竟然會有小數點相當奇怪(要把人切成十等分嗎!)。除此之外,此組資料的數據並不小,數字之間又有顯著的差異,代表此處不需精準到小數點以下的位數。做出像這樣的判斷之前,記得要將脈絡納入考量。
副標題中的斜體改回正常字體,因為沒必要讓那行文字吸引聽眾目光。另外我還發現,原圖當中標題與副標題的間隔會讓人特別注意到副標題,所以我移除了兩者之間的間隔。
最後,新版圖表保留了圖5.3「大學以上畢業」類別的橘色強調策略,除了資料標籤外,還進一步套用於類別名稱之上。如先前所述,這麼做便能將不同元素以視覺策略綁在一塊,讓聽眾能更輕鬆地詮釋資料。
圖 5.5 是重製前後的圖表對照。

強調重點、移除令人分心的元素後,這張圖表已經大有改善。
● 原則③ 打造清楚的資訊階層
如同第 4 課所述,用來強調重點的前注意特徵也可以用來打造資訊階層。我們可以凸顯特定元素、淡化其他元素,告訴聽眾大致應按照怎樣的順序來處理圖表內的資訊。

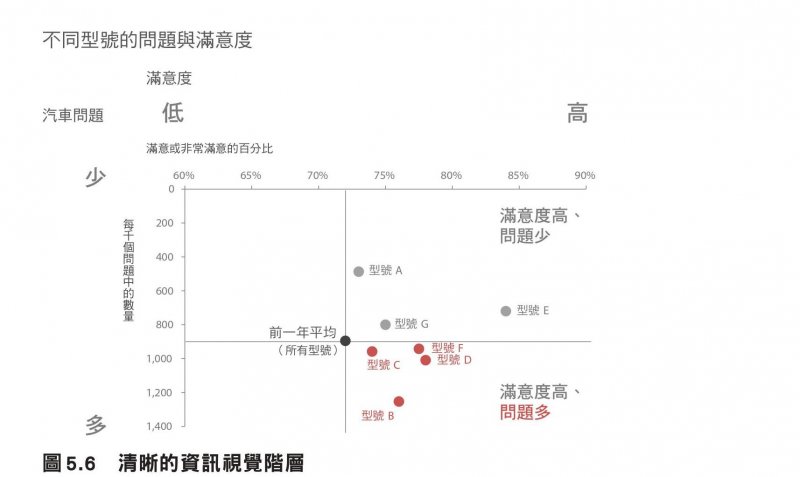
接著我們來看實例吧,此例利用了特定設計,建構出清晰明瞭的視覺階層。想像你是汽車廠商的老闆,要判斷特定型號是否成功需從兩個層面看起:①客戶滿意度,和②汽車故障的頻率。若欲從這兩個層面來比較今年型號與去年的平均資料,散布圖會是不錯的選擇,如圖 5.6。

圖 5.6 的設計一目瞭然,讓我們能從滿意度和汽車問題出發,迅速比較今年的不同型號與去年平均的表現。字體的大小與色彩和資料點能夠暗示瀏覽順序,並告訴我們該將目光放在何處。來分析一下此圖要件的視覺階層,並討論此階層會如何幫助我們處理眼前的資訊吧。我吸收資訊的順序大概如下:
- 首先,我會先閱讀圖表標題:「不同型號的問題與滿意度」。問題和滿意度使用粗體字,代表這些字很重要,這麼一來處理圖中其他資訊時,腦中便能有了優先順序。
- 我第二個看到的是 Y 軸的主要標籤:「汽車問題」,這些問題會從少(最上方)排到多(最下方)。接下來我會看到水平 X 軸的細節:滿意度從低(左)到高(右)。
- 接著吸引我目光的是深灰色的資料點和對應的文字「前一年平均」。此點以直線連結至兩軸之上,讓我能看出前一年的平均約為每1,000 個問題當中有 900 個問題、72% 滿意或非常滿意。如此一來便有了詮釋今年型號資料的架構。
- 最後我看到的是右下象限的紅點。文字說明告訴我滿意度高,但是汽車有許多問題。此圖的結構讓我能一眼看出汽車問題比去年平均還多。紅色的文字強調此情形仍須解決。
我們之前提過可以使用大類別簡化詮釋流程,此處的象限標籤「高滿意度、問題少」和「高滿意度、問題多」便有此功能。若沒有這些標籤,我還需花時間詮釋兩軸的標題與標籤,才能理解這兩個象限的意義,有了這兩個簡潔扼要的標題便能省去這段處理流程。注意左方的象限並無標籤;這兩象限沒有任何數值,所以並不需要加上標籤。
為了提供脈絡,圖上同樣標出了其他資料點與細節,不過這些元素經過淡化處理,以減少認知負擔、簡化圖表。
將此圖拿給我先生看之後,他的反應是:「我的注意順序跟你不同,我一眼就看到了紅色的元素」,讓我不禁思考了起來。首先,我很訝異他會從紅色的元素看起,因為他患有紅綠色盲,但是他表示圖上的紅色還是與其他元素有相當大的差異,因此吸引了他的注意。第二,我看過的圖表實在太多了,因此我早已習慣先從細節開始看起:先從標題和軸標題看起,好在詮釋資料前先搞懂我究竟在看什麼資料。其他人可能會比較急著尋找結論。若從此角度來看,我們的目光首先會放在右下象限,因為紅色有重要的意涵,代表應該特別注意。吸收進這些資訊之後,我們才會回頭閱讀圖中其他的細節。
總而言之,細心建構的清晰視覺階層能夠替聽眾建構好處理資料的順序,讓有深度的圖表看起來不會那麼複雜。強調重點、移除令人分心的元素、打造出視覺階層後,我們以資料繪製的圖表便能讓聽眾輕鬆理解。
本文經授權轉載自商業周刊 《Google必修的圖表簡報術:Google總監首度公開絕活,教你做對圖表、說對話,所有人都聽你的!》