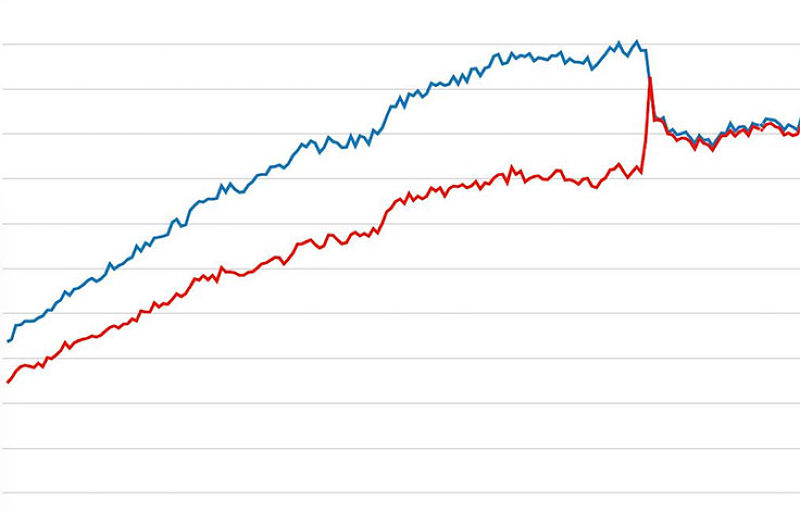
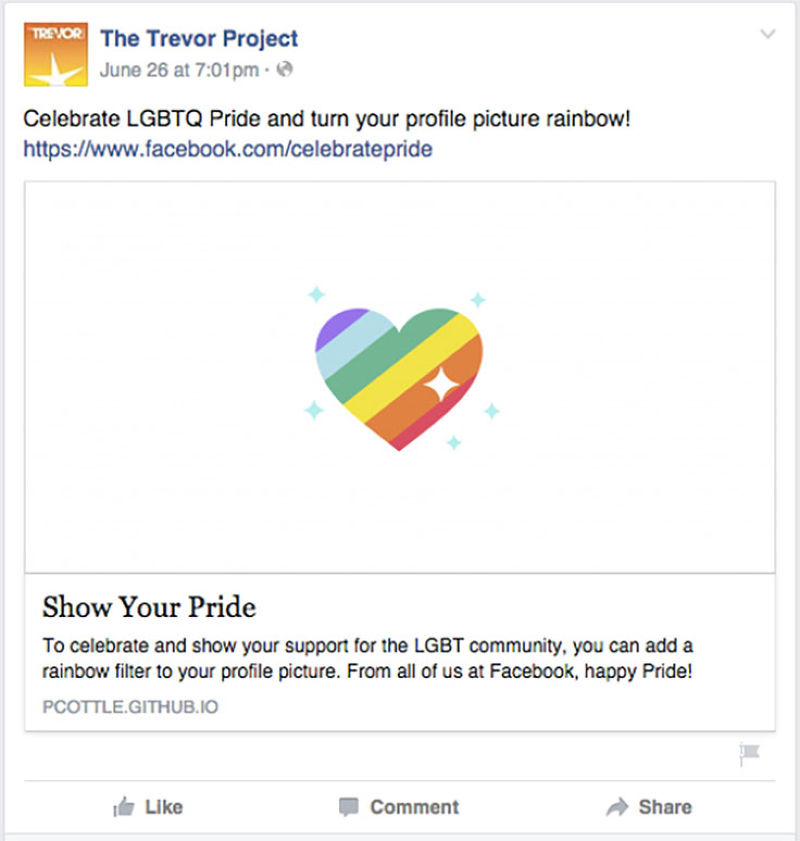
美國最高法院在6月27日裁定同性婚姻在全美國都是一項合法權益。這當然引發許多慶祝活動,就連白宮也透過燈光將整棟建築物染上彩虹色。其中,在網路上能見度最高的慶祝活動之一,應該就是成千上萬出現在Facebook、套上六色彩虹濾鏡的頭像了吧?不少名人,例如Mark Zuckerberg也響應了這樣的活動,每個人的頭像更新都會伴隨一行預設的字:「Created with facebook.com/celebratepride」。

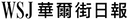
Facebook 的團隊最近發表了一篇文章,跟大家分享他們是如何將這個原本誕生自內部駭客松、由兩名實習生做出來的小工具,在 72 小時內變成真正在 Facebook 上線的產品,讓使用者可以用來展現自己對 LGBTQ 社群的支持。這個小產品在週末吸引了全球 2,600 萬名使用者更新了自己的大頭貼,這些照片一共引發了五億次的互動。
72小時
其實,這全都是起始於兩位實習生 Austin Freel 和 Scott Buckfelder 在一場內部駭客松發想出來的濾鏡工具,設計靈感來自於 Facebook 位於 Menlo Park 園區內的大型彩虹旗,並且運用公司既有的程式碼做出疊加在照片之上的彩虹旗濾鏡,結果這個小工具相當受到員工的歡迎,而且大家很有興趣把它發展成真正的產品,分享給全球使用者。這樣一來,團隊會需要更多成員,例如設計師和產品經理的加入。
這項專案在一開始就被設定只要花很短的時間做出來,因為當一小群人在週二早上聚在一起討論時發現,如果要趕在週末各種 Pride 活動之前完成,甚至在週五就做出來(他們也預料到裁決應該在週末之前就會宣布),那麼剩下來的時間其實很少,大約只有三天。
簡單,不簡單
首先,要讓大家很容易就可以透過這個工具秀出他們對 LGBTQ 社群的支持,介面必須非常簡單,還要能夠及時體驗他的效果。

於是 Celebrate Pride 成了一個網頁,畫面中央,在彩虹濾鏡底下,載入的就是使用者目前在 Facebook 的頭像照片,讓大家知道完成後的樣子。底下有一個文字框讓大家輸入想說的話,上頭的預設值是:「Created with facebook.com/celebratepride」,最後按下那個藍色的按鈕,就大功告成啦。
當然,那張頭像並不是「真正」的完成品。為了使用者體驗,必須很快地載入頁面,於是團隊先用 CSS 做出最後的效果,並不是照片真的套上濾鏡,真的套上濾鏡的步驟要等到使用者按下更新頭像後才會開始,這樣一來整個預覽過程花費的資源會少很多。
團隊移除了所有多餘的伺服器 processing 和 UI 潤飾,就是為了要讓使用者更換大頭照的整個過程可以很簡單、迅速。 (相關報導: 打開FB總是廢文充斥?22招讓FB把重要資訊送到你牆上! | 更多文章 )
同時,考量到流量來源的大宗會是行動使用者,團隊利用 Facebook 既有的 web stack 將桌面和行動上的內容最佳化。他們先開發桌面版的,再將程式碼用用到 iOS/Android app,以及行動版網頁。整個過程大概只花了幾個小時。產品上線後果然證明了團隊的假設正確:大部份使用者都是用行動裝置來為自己的頭像加上彩虹濾鏡。