但是,所有東西都套上圓角就會是正解嗎?
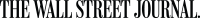
我們再來重新檢視一次幾何圖形,舉這三個經典形狀而言:

其實都滿可愛的,對吧?
就單看幾何形狀的設計語言,這三種其實都傳達著不同的意義,就像角色設計,也會賦予這樣的幾何語彙到設計裡面去。

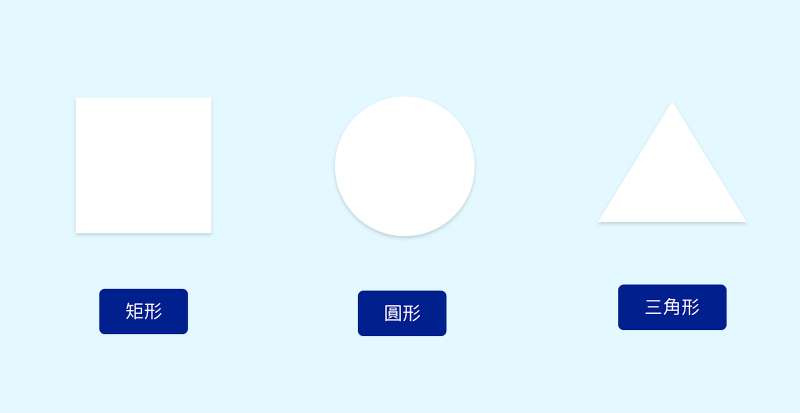
設計師 Tato 講到的鬥陣特攻角色設計秘訣:
矩形:可靠的、具有嚴謹感。
圓形:可愛的、具有魅力感。
角形:狡猾的、具有神秘感。
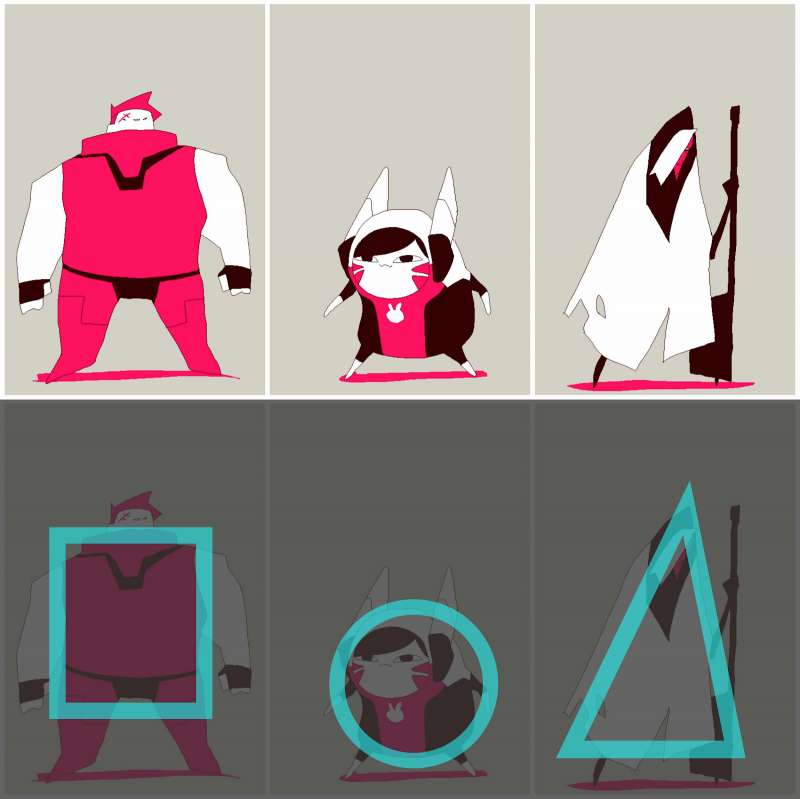
如果沒玩過鬥陣特工,這邊再舉個家喻戶曉的例子:

原來打從童年開始,幾何圖形的暗示就已經到處都是,不同的設計語言述說著不同的故事,在資訊量爆炸的這個年代,第一眼能帶給我們的資訊非常重要。生活中也涵蓋了各種幾何圖形的視覺語言,除了卡通角色之外,包含企業識別以及字體都是。


同樣的,在 UI 介面設計也不存在一定要圓角不可的規則,會考量的東西有專案中的品牌識別、選用字體、配色語言以及邊緣線條的採用⋯等,以及斟酌是要遵守一脈相承的細緻設計,還是走大膽跳脫的大方設計,一顆按鈕要圓角好呢,還是你要我擲筊?
所以說呢,在設計的這個領域,實在沒有好不好看的問題,大多是「適不適合」的課題。平面設計師需要考量到的,除了這家企業或品牌要傳達的形象,製作出訂製的視覺識別,網頁設計師也要參考企業識別來進行決策,在各種設計情境與使用場合中又要輔以不同的搭配及規範。
總結一下
圓角不僅可以讓眼睛更好判讀,也能做為容器讓資訊更聚焦,但並非全盤都選圓角就是正確答案。
圓角外觀更吸引人不用多說,但設計必須要道理才能服人,下次跟同事(尤其是工程師)討論要用直角還是圓角設計時,不妨重新檢視這篇文章提及的要點,討論看看是不是真的需要使用圓角來進行設計。
雖然在前端語言上只是一行 border-radius ,但過度濫用的話會顯得設計太突兀哦!
作者介紹|Riven 林育正
大學時成立設計工作室,從此過著遊牧型設計師的生活。曾在首爾、釜山及上海等城市獲競賽首獎,並幾次旅行於越南、日本等地協助品牌規劃、負責上海創客大賽的台灣區運作。目前與一群強大的開發者在台中建立起 Monospace 社群空間,發起多項計畫推廣 UI Design 與 Lean UX,並舉辦超過 100 設計相關活動,協助在地的設計師們學習與認識。
本文經授權轉載自YOTTA(原標題:神奇「圓角」所傳達的介面設計語言)
責任編輯/柯翎肇